LibreOffice in der Cloud!
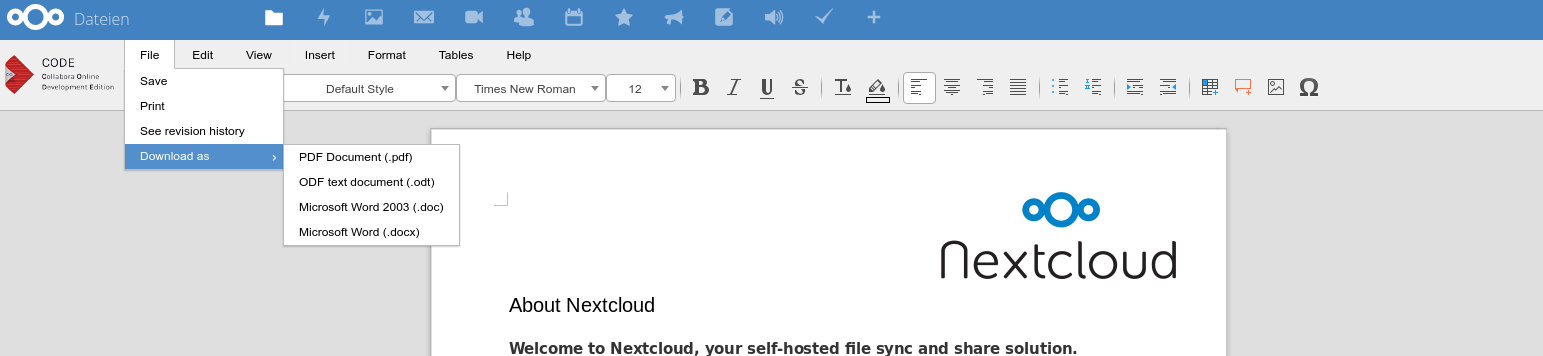
Eine Kombination aus Server und Plug-in erlaubt es unseren Kunden, Office-Dokumente online in Nextcloud zu bearbeiten. Die Idee der Cloud Variante von LibreOffice, Collabora Online, ist es das Filesharing und Office zu kombinieren. Mobiles arbeiten, sodass Sie Dokumente innerhalb von Nextcloud öffnen und bearbeiten können.
Arbeiten im Team
„Shared Editing“ erlaubt das gemeinsame Arbeiten eines Dokuments, wobei immer nur ein Nutzer Bearbeitungen vornehmen kann, während die anderen in einen passiven Modus geschaltet werden.
In Nextcloud ist es möglich Dokumente schnell und einfach in PDFs umzuwandeln oder die Dokumente als docx zu speichern.

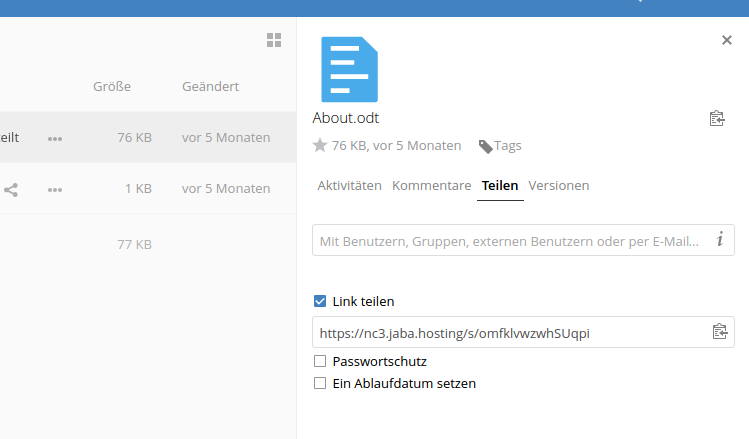
Veröffentlichen/teilen der Dokumente
Nextcloud erlaubt das Teilen der Dokumente in der Cloud untereinander oder per „Link teilen“ für alle anderen Benutzer.
Die Freigabe können Sie zusätzlich mit einem Passwort sichern oder ein Ablaufdatum setzen.

Bestellen Sie jetzt Ihre Cloud für das gemeinsame Arbeiten und teilen von Dokumenten.